📘 Best Practices: Designing Pages
Pages let you create visually organized, easy-to-navigate layouts that improve how users consume content.
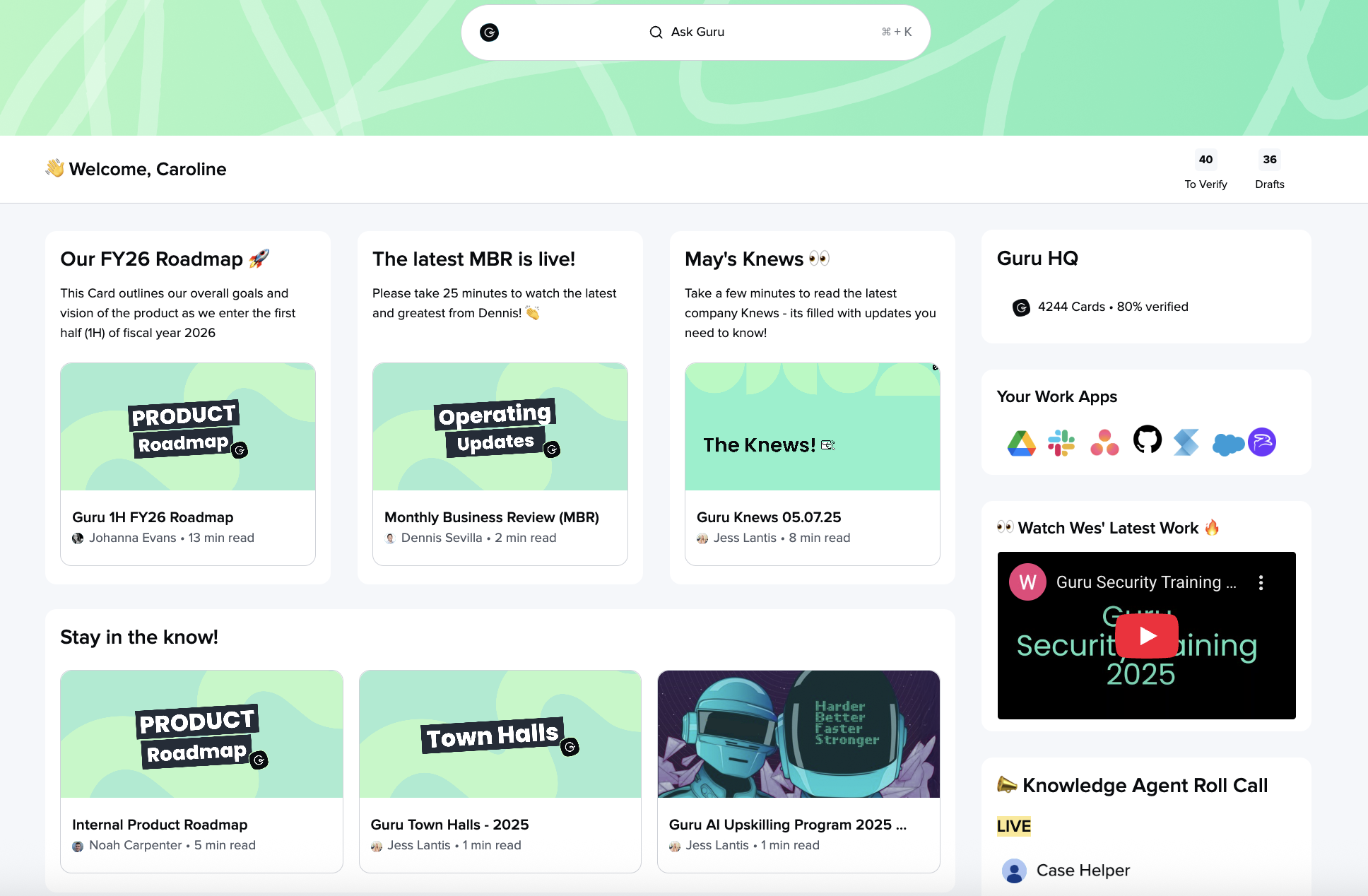
Access RequiredOnly Guru Admins, Page Owners, and relevantcustom roles can edit the main workspace homepage.
Admins, Creators, and relevant custom roles can also:
- Create additional Pages
- Assign Page Owners
- Control who can edit or view each Page
General Best Practices for Designing Pages
- Group in threes: Layout boxes in groups of three for visual balance.
- Use consistent headers: Use H1/H2 for sections; H3 for cards or boxes.
- Keep sizes consistent: Align text length and box height across sections.
- Top-load images: Place images above headers/text for visual hierarchy.
- Wrap links: Link actionable phrases or images directly.
- Keep it simple: Avoid overusing color, italics, and underlines.
Creating a Banner for Header Images
For best practices when creating header images, see this public Guru Card: Header images for Pages
Sample Content for Pages
Here is a public Card where you can download some sample header images, and icons for your page.
Page Templates
Check out this community post for ✨inspiration ✨from other Guru customers!


Want a closer look at some key Guru features and best practices?Check out our events page for demos, workshops, new release roundups, Getting Started bootcamp, guest panelists and more! For upcoming live events and a series of past recordings: Click here to register
Updated about 6 hours ago
