Embedding a Guru Card into a webpage
With Guru’s embed feature, your team can bring Guru knowledge into other applications—keeping content centralized while enhancing workflows across tools your team already uses.
Access Required
- You must be a Collection Owner or a relevant custom role to copy a Card's embed code.
- Always check the Card’s privacy and sharing settings before embedding it externally.
Embedding a Guru Card
- Navigate to the Guru Card you want to embed (via the web app or the extension).
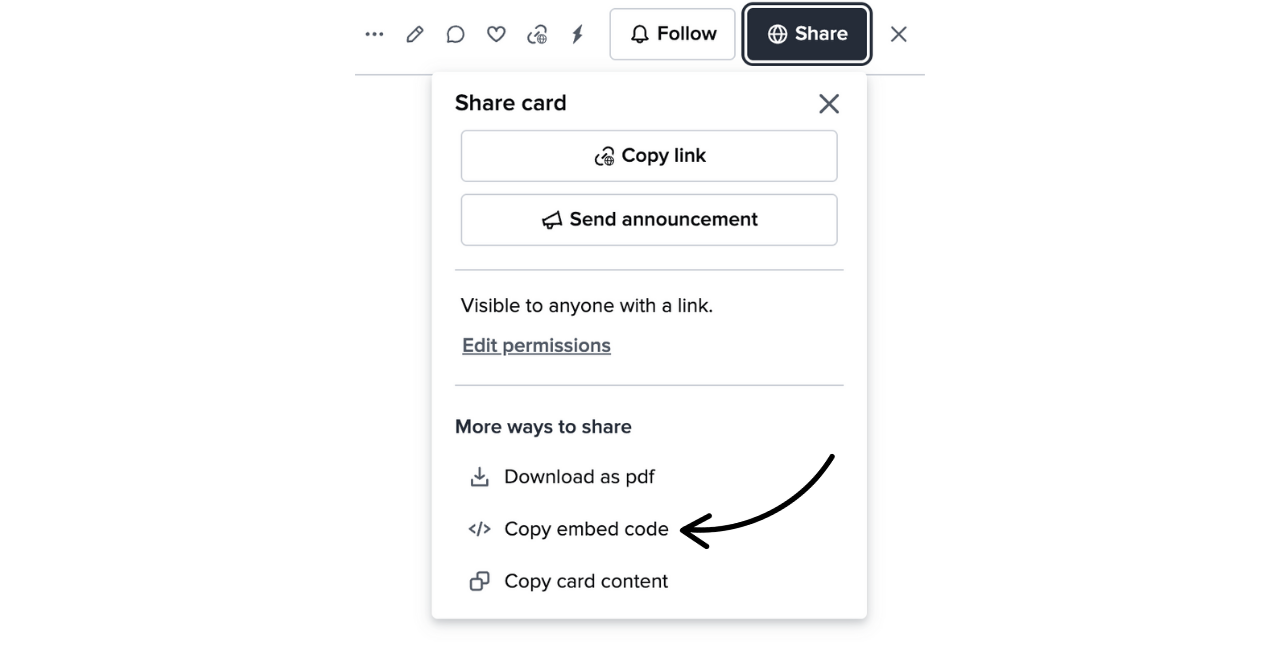
- Click the Share button in the top right corner.
- Click Copy embed code. The embed code will be copied to your clipboard.
- Paste the embed code into the destination app or website that supports HTML embeds.

Embedding a synced Card
To embed a synced Guru Card from a third-party tool:
-
Copy the synced Card’s URL.
-
Replace
app.getguru.comwithembed.getguru.com. -
Paste the modified URL into the following embed code format:
<iframe src="https://embed.getguru.com/card/your-card-id" frameBorder="0" width="500" height="400" style="margin:10px;max-height:100%;max-width:100%" allowFullScreen></iframe>
Frequently asked questions about embedding Guru Cards
What can a user see in an embedded Guru Card?
- Embedded Cards offer limited interactivity.
- Users can:
- See whether the content is trusted.
- View the last verifier’s name.
- Clicking the green Guru G icon in the bottom-right corner opens the Card in the Guru web app.
Who can view an embedded Guru Card?
-
Users must have access to the Card in Guru to view it in embedded form.
-
If a user is not logged into Guru, they will see a login prompt:

Can I change the size of an embedded Card?
Yes. You can modify the height and width values in the iframe embed code to adjust how the Card is displayed.
Can I embed Cards synced from external sources?
Yes, as long as the destination platform supports Markdown or HTML embedding.
Examples include:
- Zendesk
- Confluence
Follow the steps under Embedding a synced Card to embed the content successfully.
Updated 27 days ago
