Customizing your Workspace
Customize your Guru workspace to reflect your company’s brand and create a welcoming, on-brand experience for your team.
Access RequiredWorkspace customization is only available to Admins and relevantcustom roles on All-in-one and Enterprise Guru plans.
Creating a custom homepage and additional pages
Follow the steps in this guide to create and customize your team’s homepage and additional Pages within your Guru workspace.
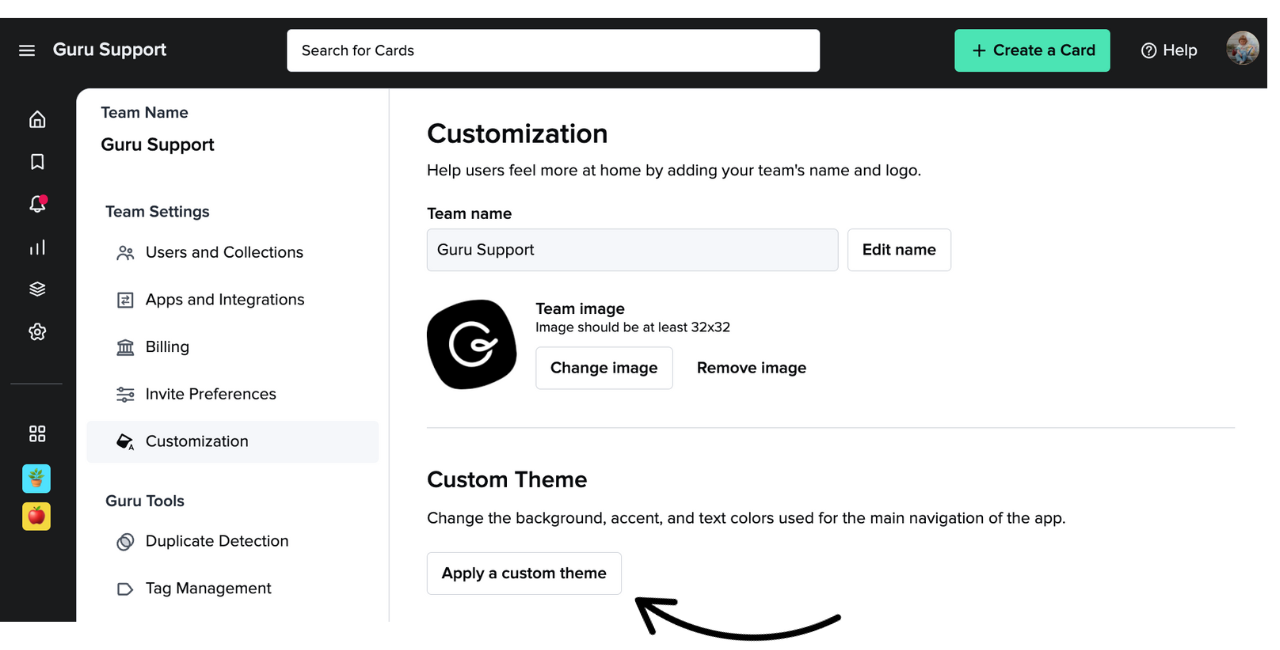
Editing your workspace name
- In the Guru web app, go to Manage > Workspace Preferences.
- Click Edit Name.
- Enter the new name in the text box.
- Click Submit to save or Cancel to discard changes.
Uploading your workspace logo
-
Navigate to Manage > Workspace Preferences.
-
Drag and drop your image file or browse to upload it from your computer.
Logo requirements:
- Max file size: 2MB
- Supported formats: .png, .jpg, .jpeg, .gif
- Recommended size for portrait logos: 238 × 205 pixels
- Minimum size: 32 × 32 pixels
Adding custom colors to the side navigation bar
- In the Guru web app, go to Manage > Workspace Preferences.
- Click Edit custom theme.
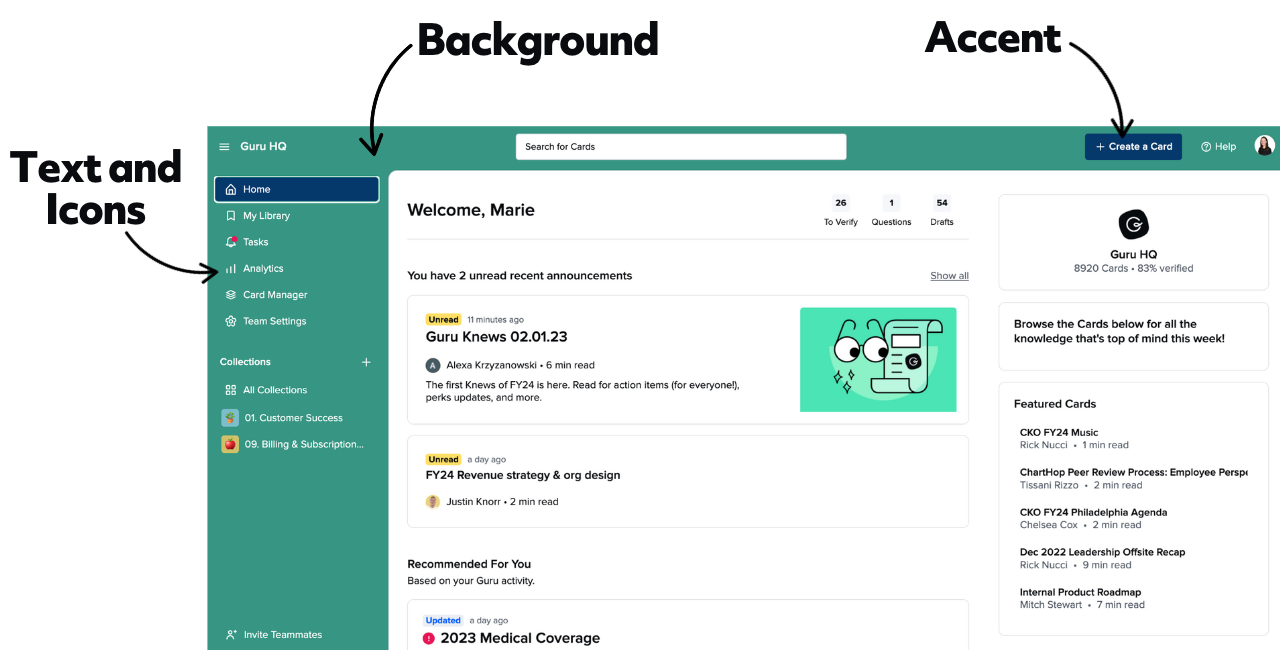
- Enter your preferred hex codes for:
- Navigation Background
- Accent Color
- Text and Icon Color
As you enter each hex code, the workspace will update with a live preview.
- Click Save to apply changes or Cancel to revert to the previous theme.


TipYou can also customize the banner behind the search bar using these instructions.
Frequently Asked Questions about custom pages
What’s a hex code?
A hex code is a six-digit code used to specify colors. Learn more about hex codes here.
Can I apply different custom themes to different Groups?
No. Custom themes are applied at the workspace level. All users in a workspace will see the same theme.
If you’d like to request Group-specific themes, submit your idea to the Guru Community.
How do I ensure my theme is accessible?
To ensure your selected colors are accessible, use the WebAIM contrast checker to confirm readability between background, text, and accent colors.
Want a closer look at some key Guru features and best practices?Check out our events page for demos, workshops, new release roundups, Getting Started bootcamp, guest panelists and more! For upcoming live events and a series of past recordings: Click here to register
Updated 17 days ago
